Netz::Map ist eine von Vesputi entwickelte Mobilitäts-App, die Liniennetzpläne und Navigationen des öffentlichen Personennahverkehrs (ÖPNV) miteinander verbindet. Die App ermöglicht es den Nutzern, auf einen Blick alle Angebote rund um die Mobilität in ihrer Stadt zu finden, darunter nicht nur den ÖPNV, sondern auch Tier-Scooter, Radstationen und E-Ladesäulen. Durch die Integration von Live-Daten und Statistiken werden unvorhergesehene Überraschungen vermieden und den Nutzern eine zuverlässige Informationsquelle geboten. Netz::Map ist darauf ausgerichtet, den Menschen dabei zu helfen, ihre täglichen Transportbedürfnisse effizienter und bequemer zu bewältigen, indem es ihnen die Planung und Nutzung verschiedener Mobilitätsangebote erleichtert.
Meine Aufgaben bestanden darin, das UX- und UI-Design zu konzipieren und in einem Livebetrieb mit der Zielgruppe, bestehend aus Fahrgästen und dem Störungsmanagement, zu testen. Ein weiterer Schwerpunkt lag auf der Entwicklung einer barrierefreien Benutzeroberfläche für die Smartphone-Anwendung.
Die Netz::Map Anwendung wird aktiv in Halle eingesetzt und kann auch getestet werden unter:
https://www.netzmap.com/app
Die Anforderungen der App
Netz::Map unterschied sich von herkömmlichen Navigations-Apps wie Öffi, DB-Navigator oder Navigator dadurch, dass sie nicht nur das Finden von Routen ermöglichte, sondern auch das “Erkunden” der Liniennetze. Die Anforderungen waren wie folgt:
- Routensuche über Eingabe von Haltestellen und Adressen.
- Live-Positionsanzeige für alle öffentlichen Verkehrsmittel.
- Zoomfähige Kartenansicht ähnlich wie Google Maps mit Routenanzeige für den öffentlichen Verkehr.
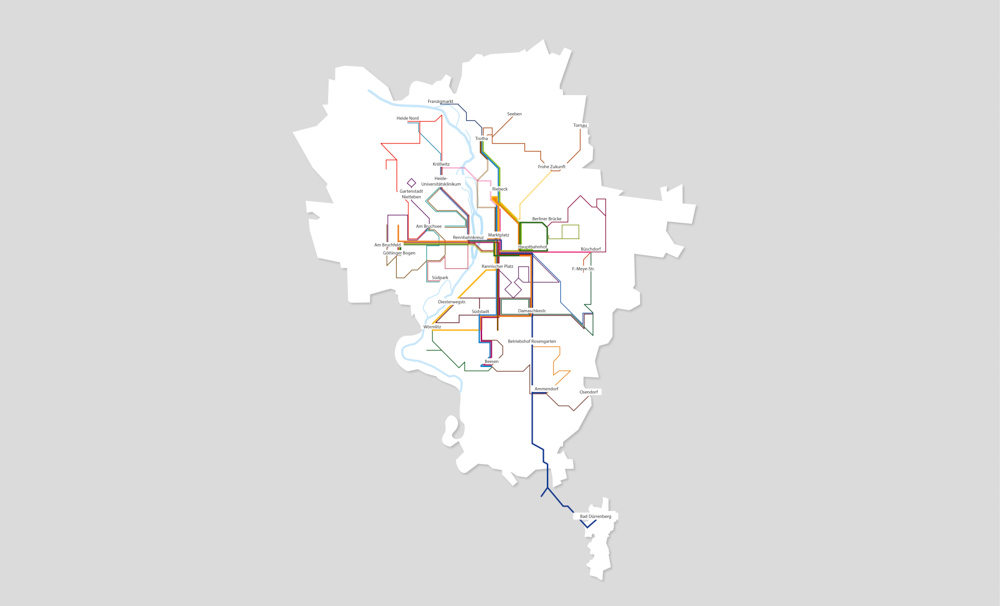
- Darstellung eines zoomfähigen Liniennetzplans.
- Möglichkeit zum Wechseln zwischen der Live-Karte und dem entsprechenden Punkt im Liniennetzplan.
- Unterstützung sowohl für die Desktop-Anwendung im Browser als auch für eine dedizierte App und Web-App.
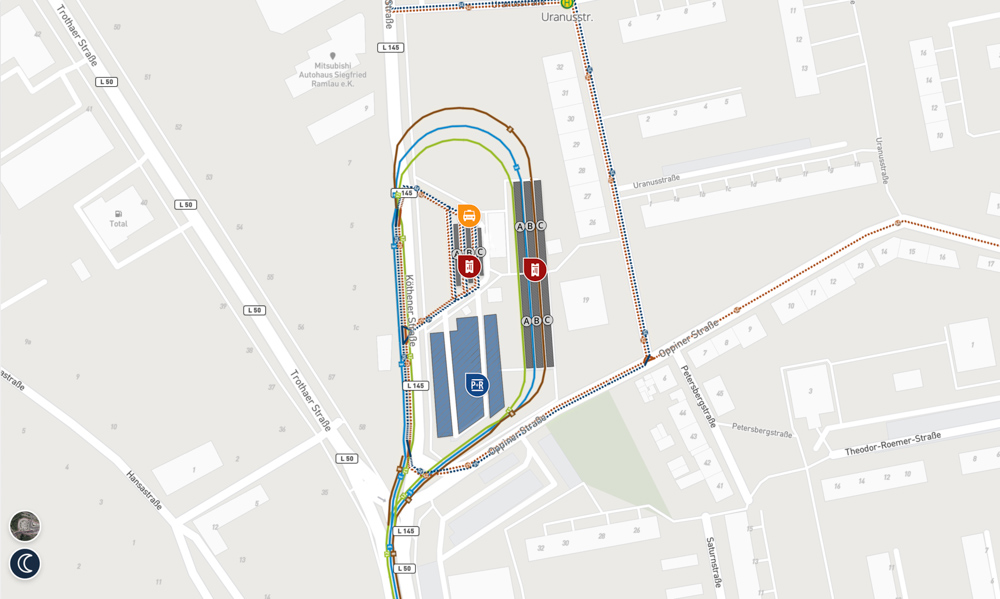
- Darstellung von Haltestellen Plattformen, sowie Laufwegen zwischen Haltepunkten für Barrierefreie Routen.
- Darstellung von Interessanten/Wichtigen Navigationsorten wie Park&Ride plätzen
- Barrierefreie Ansicht sowohl auf dem Computer als auch in der App.
- Möglichkeit, die Karte zeitlich einzustellen und zu durchsuchen.
Kartenansicht
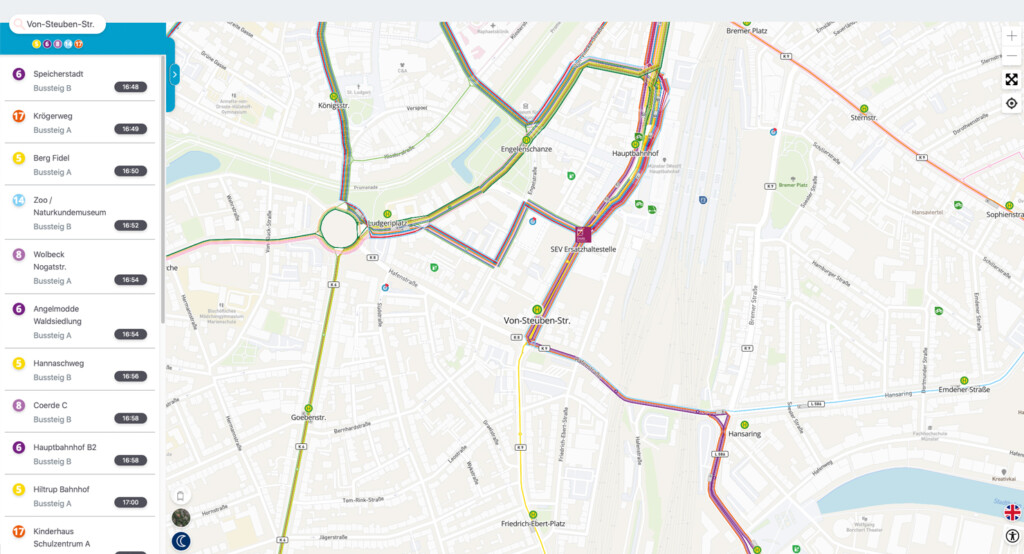
Die interaktive Karte wurde von mir mithilfe der Kartenplattform MapBox gestaltet. In MapBox können eigene Karten erstellt und grafisch angepasst werden. Meine Aufgabe bestand darin, eine Karte zu entwerfen, die den Schwerpunkt auf den öffentlichen Personennahverkehr (ÖPNV) legt, während die Orientierung durch weitere Elemente erhalten bleibt. Dabei habe ich bewusst einen starken Kontrast zwischen der eigentlichen Karte und den ÖPNV-Elementen geschaffen, um diese hervorzuheben.
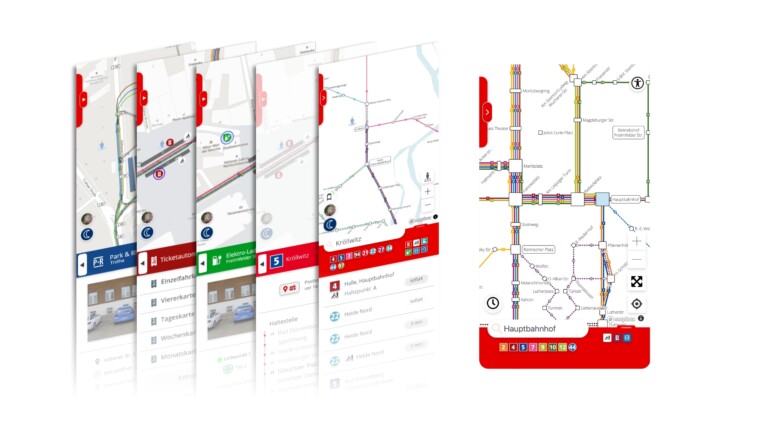
Des Weiteren gab es drei verschiedene Kartenansichten zu berücksichtigen, die jeweils unterschiedliche Anforderungen und Designs erforderten. Beim Hinein- und Herauszoomen der Haltestellen mussten sich die Karten überlagern und an der entsprechenden Position wieder nahtlos zusammenfügen.
- Detailansicht mit nahem Zoom – Diese Zoomstufe umfasste Plattformelemente und spezifische Informationen zu Haltestellen und Gehwegen.
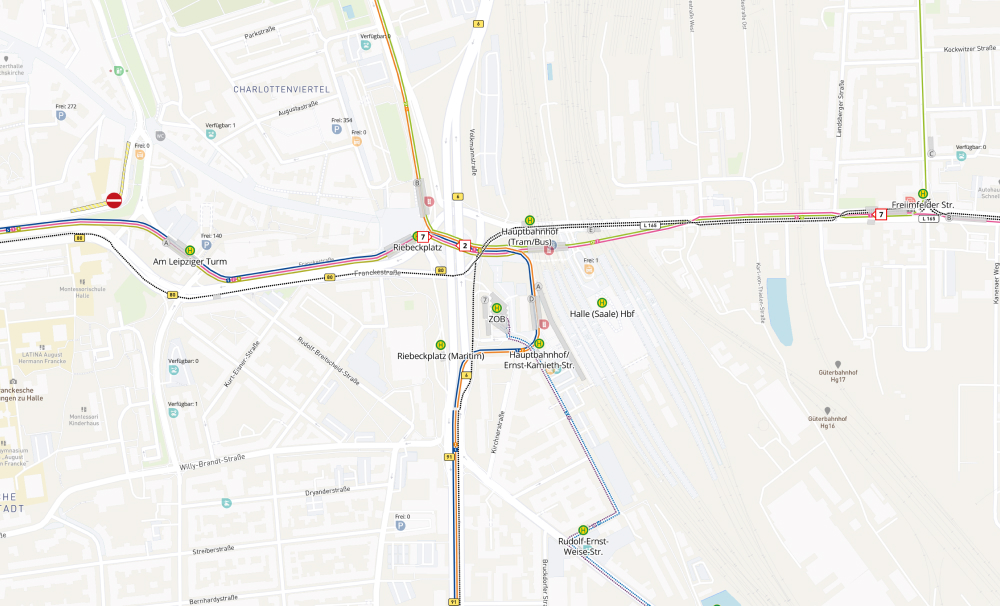
- Routenansicht mit mittlerem Zoom – Diese Zoomstufe zeigte markierte Routen und POIs (Points of Interest) sowie einen Stadtplan.
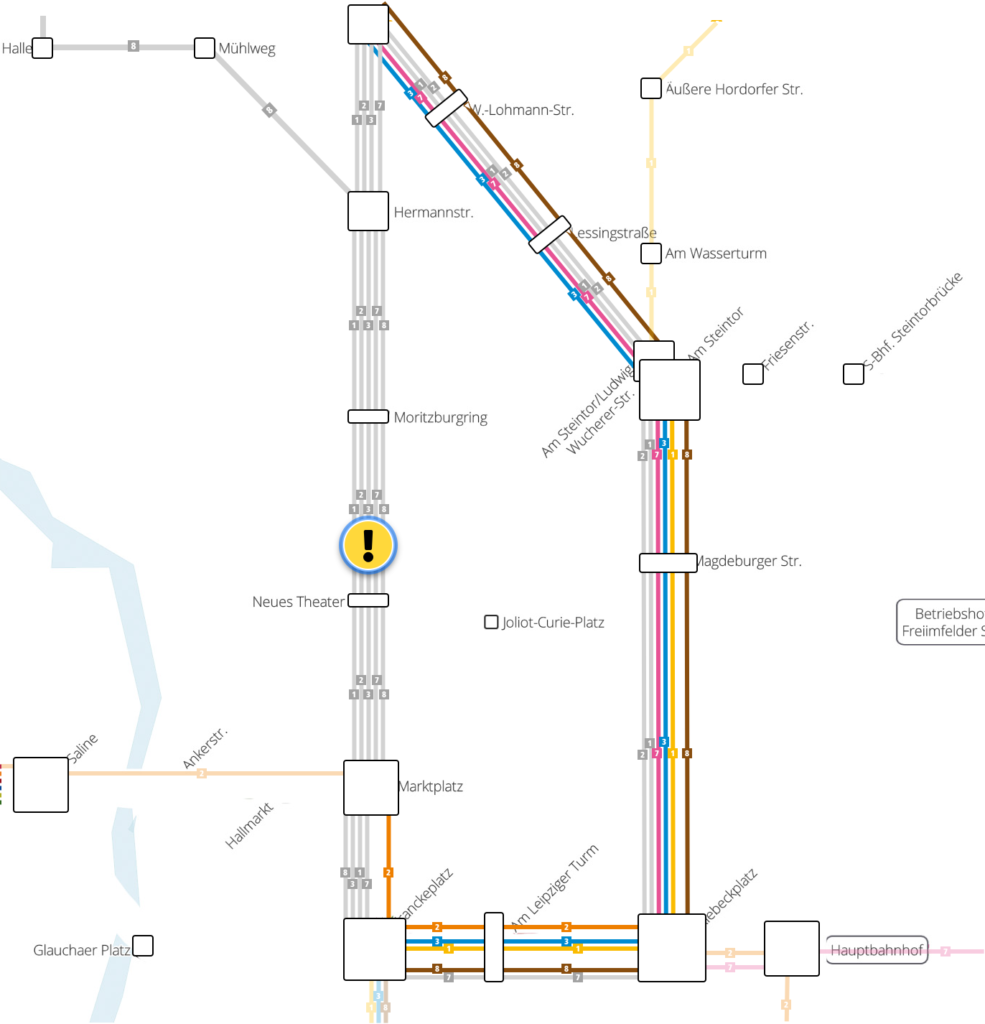
- Liniennetzplanansicht mit weiterem Zoom – Diese Zoomstufe enthielt den gesamten Liniennetzplan, der verschoben und navigiert werden konnte.
Störungsmanagement
Neben der Ansicht für die Fahrgäste gab es auch eine separate Ansicht für die Verkehrsbetriebe. Diese benötigten die Möglichkeit, Informationen, Störungen und POIs in Echtzeit in der Netz::Map-Anwendung einzutragen, zu bearbeiten und zu entfernen.
Um dies zu ermöglichen, habe ich zwei zusätzliche Editor-Ansichten entworfen.
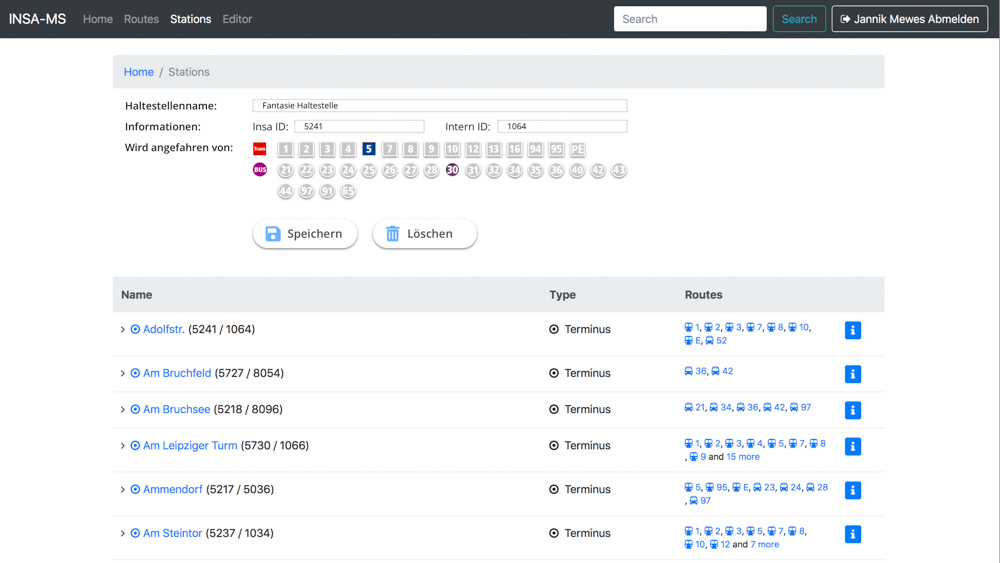
- Editor für POIs, Verkehrslinien, Haltestellen, Routenänderungen oder -aktualisierungen, Bauplanänderungen an den Haltestellen usw.
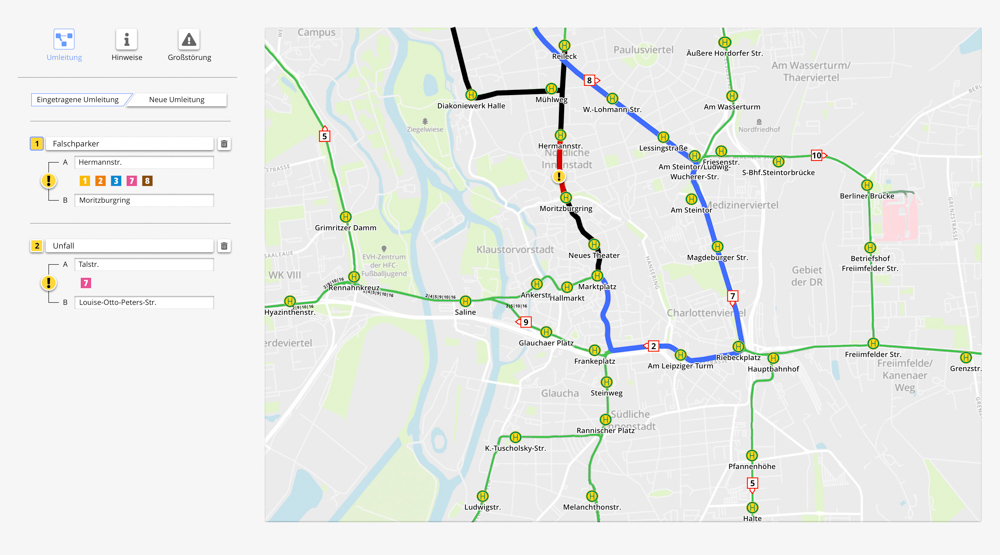
- Editor für Störungsmeldungen, damit die Störungszentrale die Änderungen schnell und einfach an die Fahrgäste weitergeben kann. Gleichzeitig dient der Editor als Hilfestellung, indem er alternative Routenvorschläge für den noch fahrenden ÖPNV generiert.
Netz::Map Editor
Störungsmanagement Editor