Unser Projekt Rehago zielt darauf ab, halbseitig gelähmten Menschen dabei zu helfen, ihren Wiedereinstieg in ein eigenständiges Leben zu beschleunigen. Jährlich werden allein in Deutschland etwa 500.000 Menschen mit einer neu diagnostizierten halbseitigen Lähmung (Hemiparese) konfrontiert, weltweit sind es sogar rund 25 Millionen Menschen. Diese Menschen stehen vor erheblichen Einschränkungen im Alltag und haben Schwierigkeiten, alltägliche Aufgaben selbständig zu bewältigen.
Ein entscheidender Faktor für eine erfolgreiche Rehabilitation und den Wiedereinstieg in ein selbstbestimmtes Leben ist ein intensives Training. Leider reichen die begrenzten Ressourcen in unserem Gesundheitssystem häufig nicht aus, um ein hochintensives Training anzubieten, das zur optimalen Genesung erforderlich ist. Zudem sind die vorhandenen Möglichkeiten für das Heimtraining oft langweilig, demotivierend oder finanziell unerschwinglich.
Hier setzt Rehago an. Wir haben ein Virtual Reality-Training entwickelt, das halbseitig Gelähmten weltweit die Chance bietet, ihr Training unabhängig, kostengünstig und motivierend zu gestalten. Durch modernste Virtual Reality-Spiele ermutigen wir die Betroffenen, kontinuierlich ihre Leistungsgrenzen zu erweitern und ihre Fähigkeiten wiederzugewinnen.
Die Mobilität des Systems ist ein weiterer großer Vorteil von Rehago. Das Training kann in verschiedenen Umgebungen durchgeführt werden, sei es in der Klinik, im Pflegeheim oder im eigenen Zuhause. Die Betroffenen haben die Flexibilität, selbstständig zu trainieren oder von einem Therapeuten begleitet zu werden. Dadurch bieten wir eine maßgeschneiderte und anpassbare Lösung, die den individuellen Bedürfnissen und Zielen jedes Einzelnen gerecht wird.
Mit Rehago möchten wir Millionen von halbseitig gelähmten Menschen weltweit die Möglichkeit geben, ihr eigenes Schicksal in die Hand zu nehmen und ein eigenständiges Leben zurückzugewinnen. Wir glauben daran, dass unsere innovative Virtual Reality-Technologie ihnen dabei helfen kann, neue Grenzen zu überschreiten, ihre Fähigkeiten wiederzuerlangen und ihr volles Potenzial auszuschöpfen.
Unser Projekt hat das Ziel, die Rehabilitation für halbseitig Gelähmte zu revolutionieren und ihnen die bestmögliche Unterstützung auf ihrem Genesungsweg zu bieten. Wir sind stolz darauf, einen Beitrag zur Verbesserung der Lebensqualität dieser Menschen zu leisten und ihnen dabei zu helfen, wieder selbstbestimmt am Alltag teilzunehmen.
Rehago ist mehr als nur ein Trainingssystem – es ist ein Wegbegleiter, der Menschen dabei unterstützt, ihre Unabhängigkeit zurückzugewinnen und ihr Leben wieder in vollen Zügen zu genießen.
Die folgenden zwei Videos zeigen das Produkt noch einmal auf. Anmerkung hierzu, die Videos stammen von mir.
UI/UX - Design
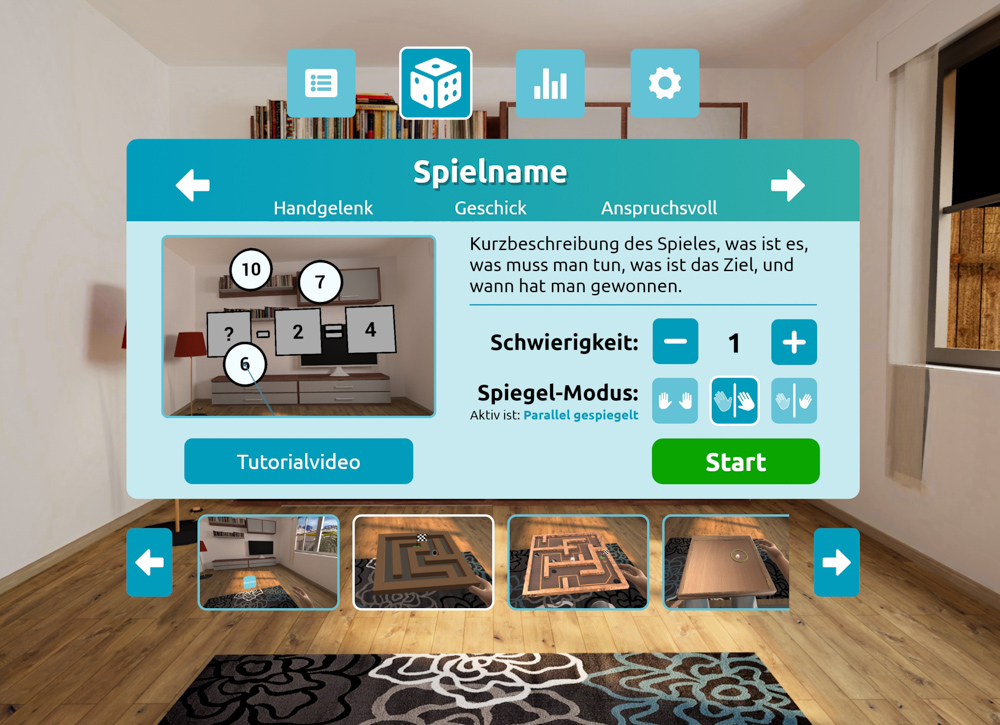
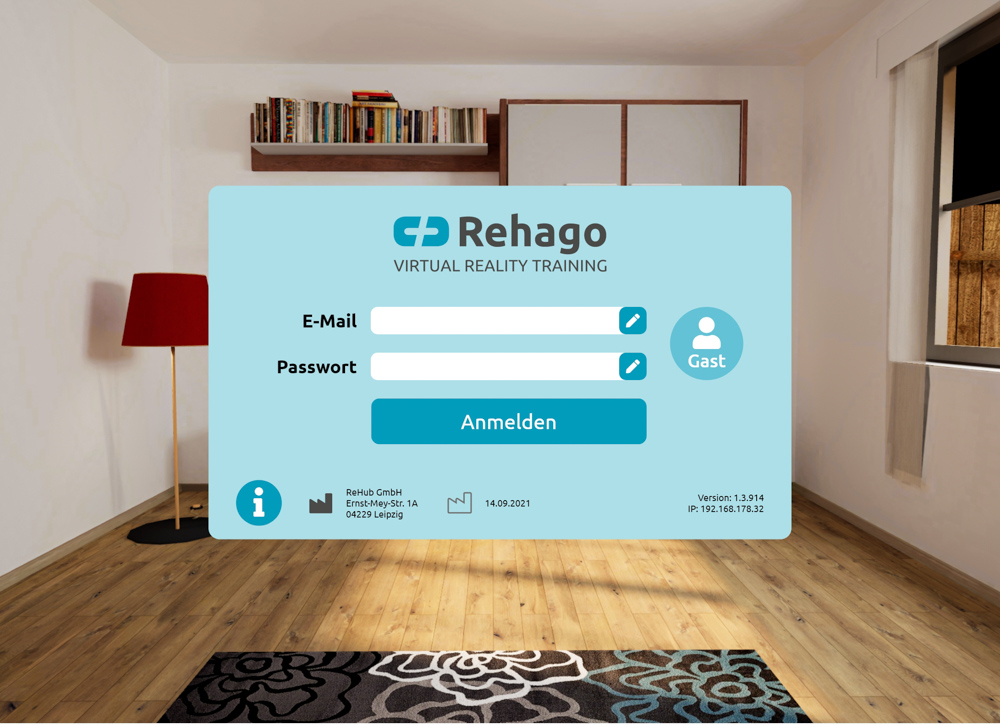
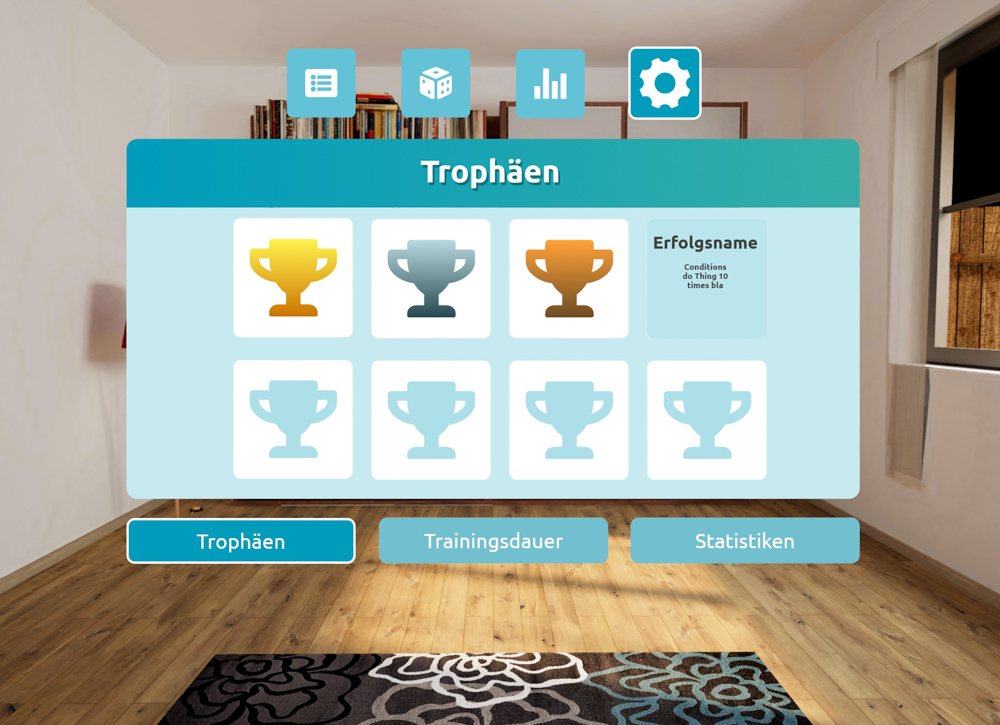
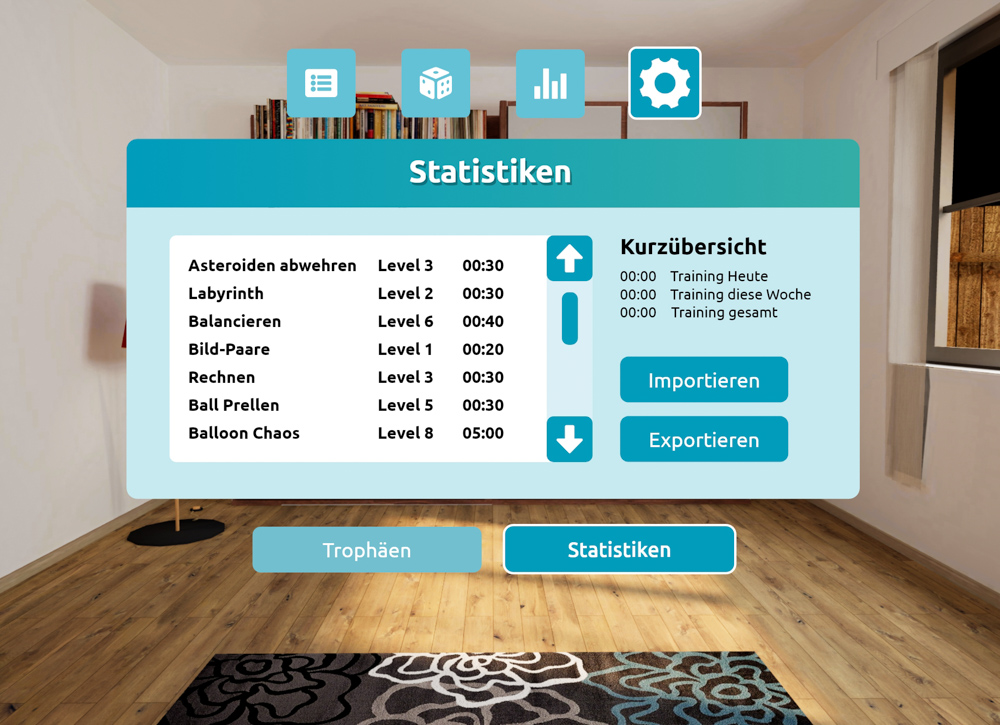
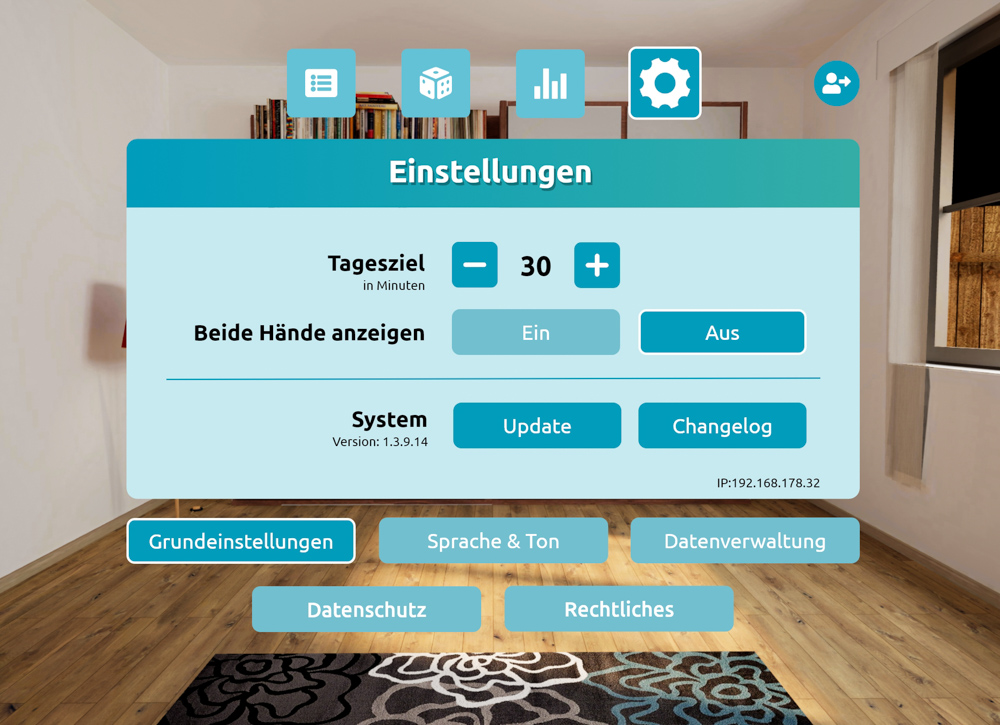
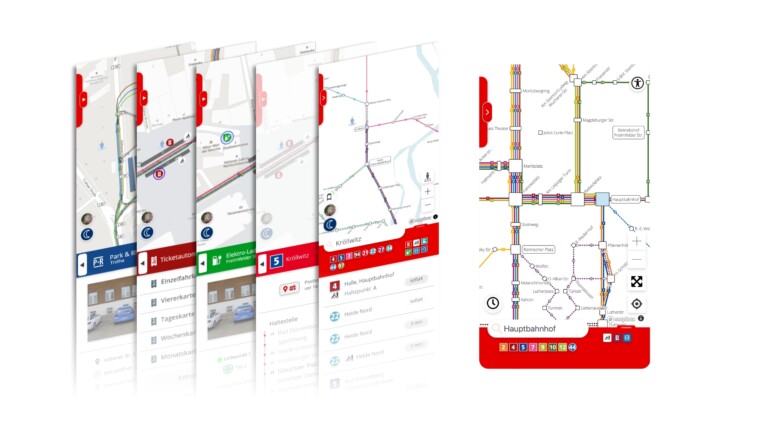
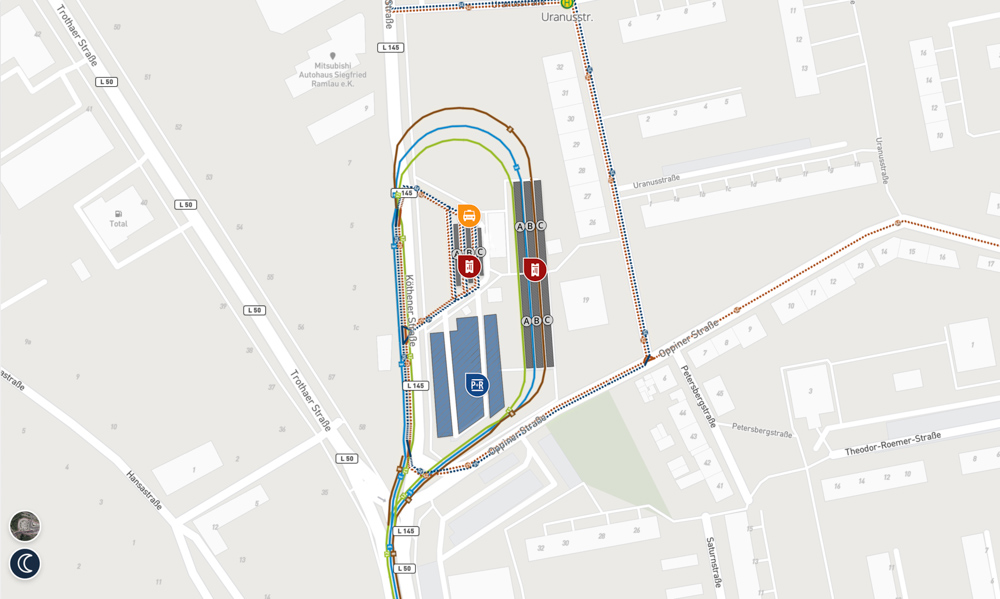
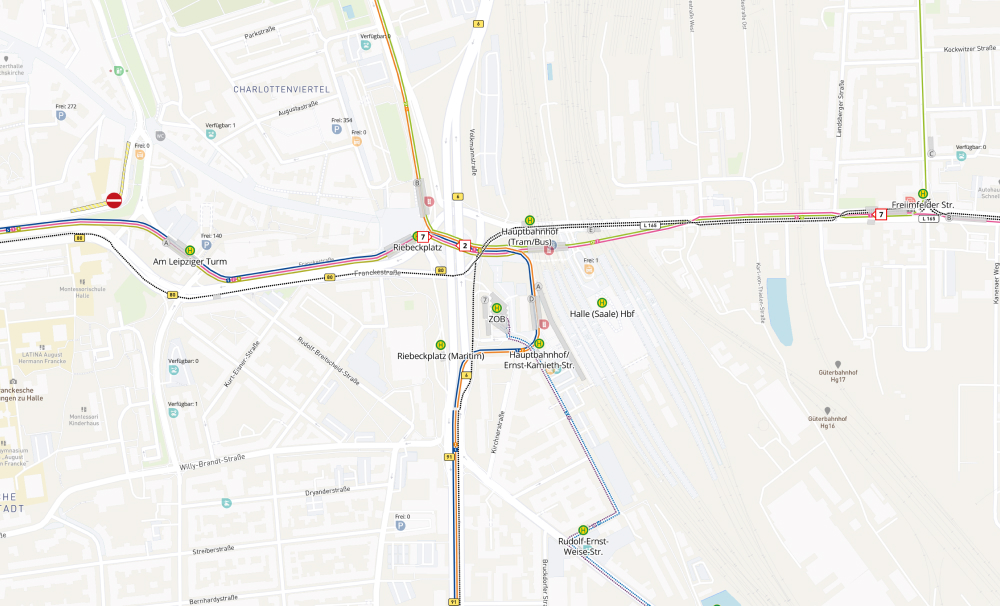
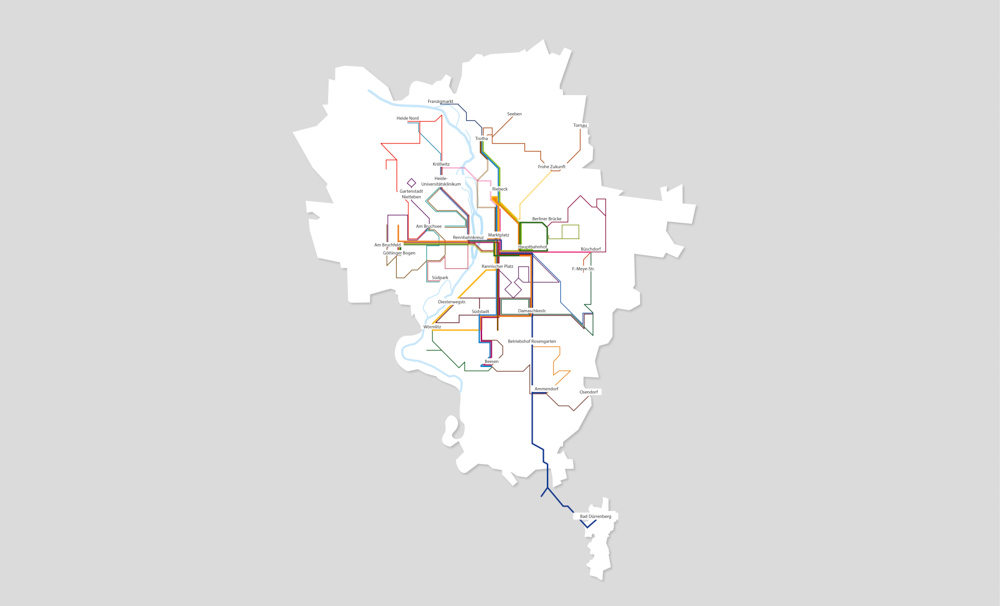
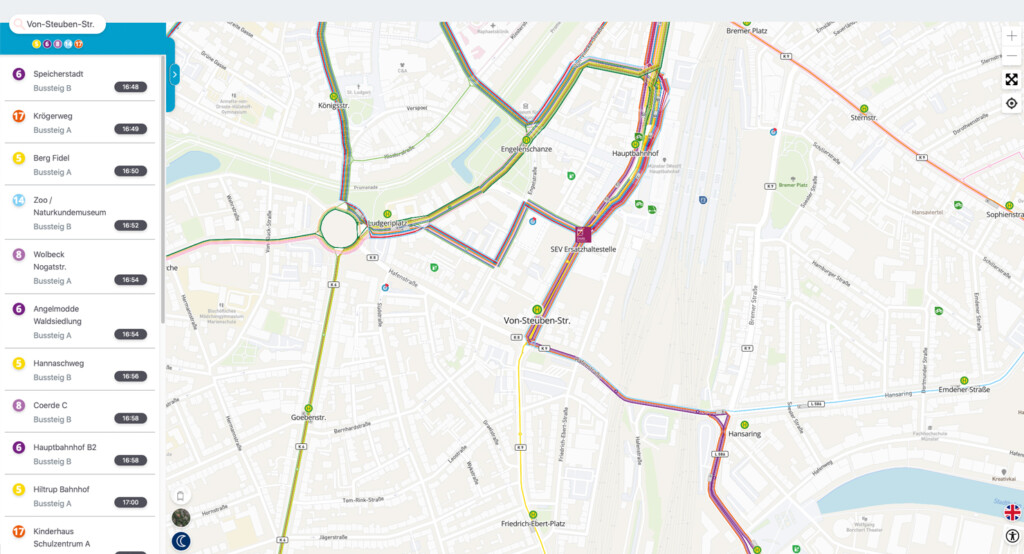
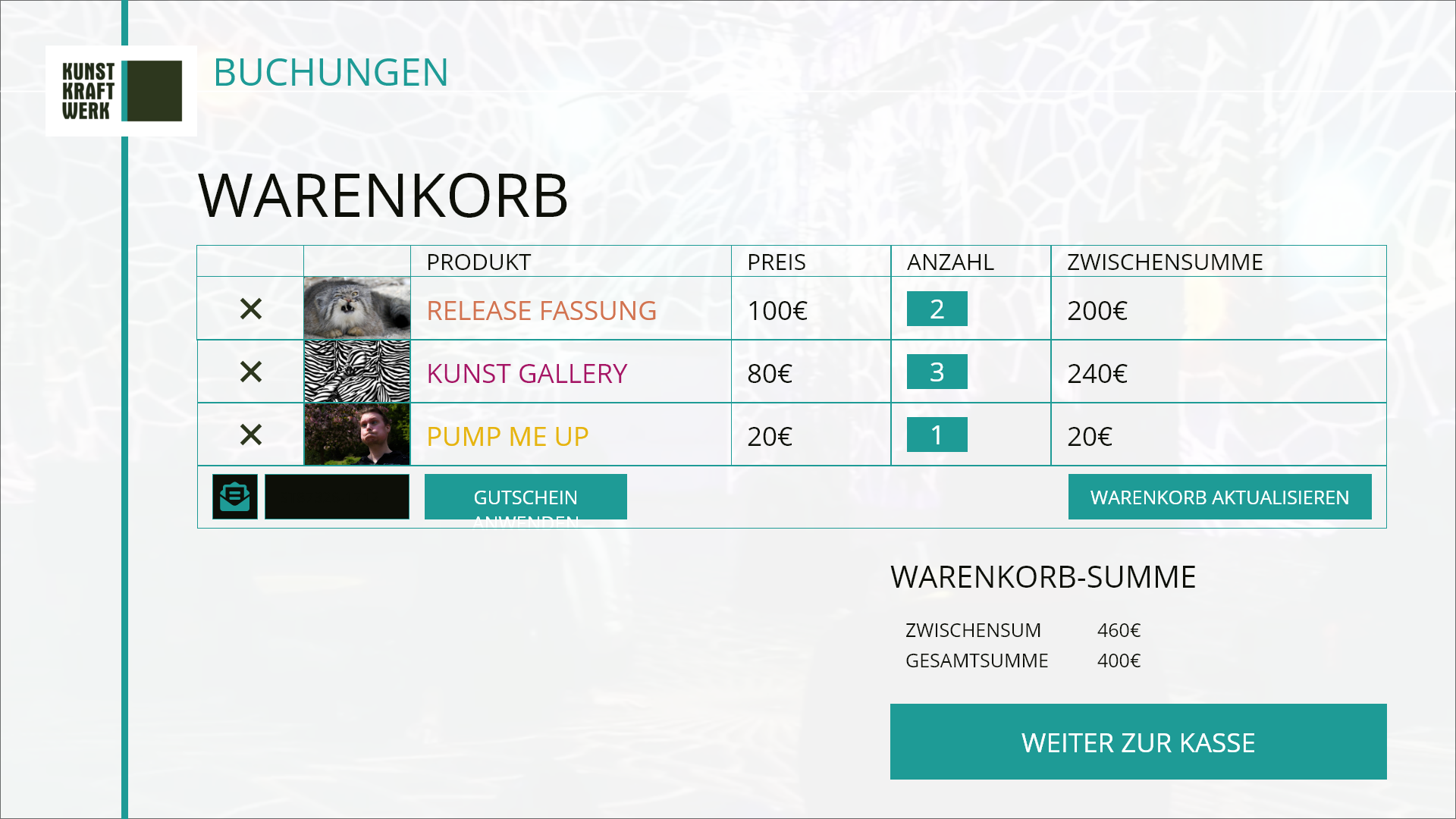
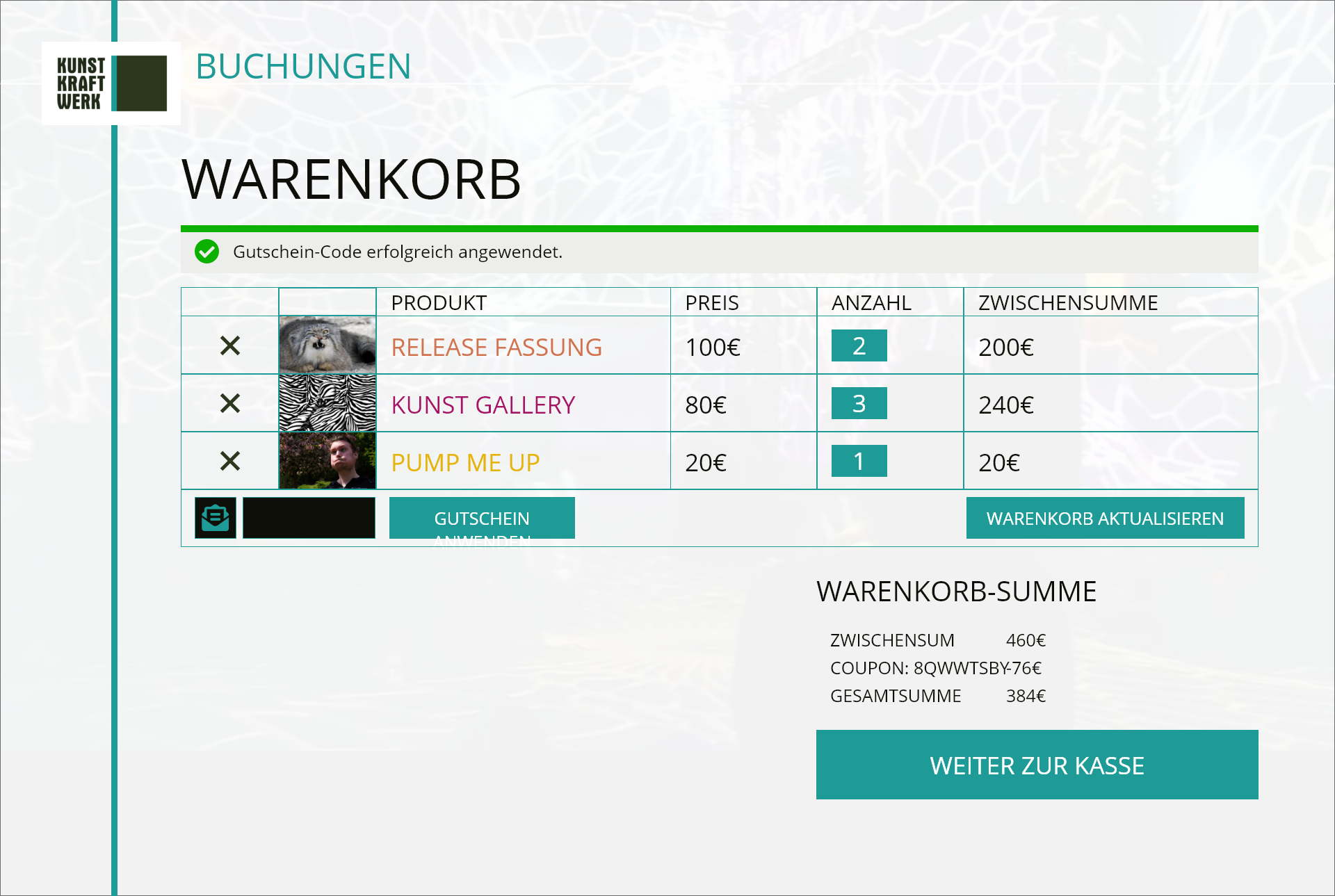
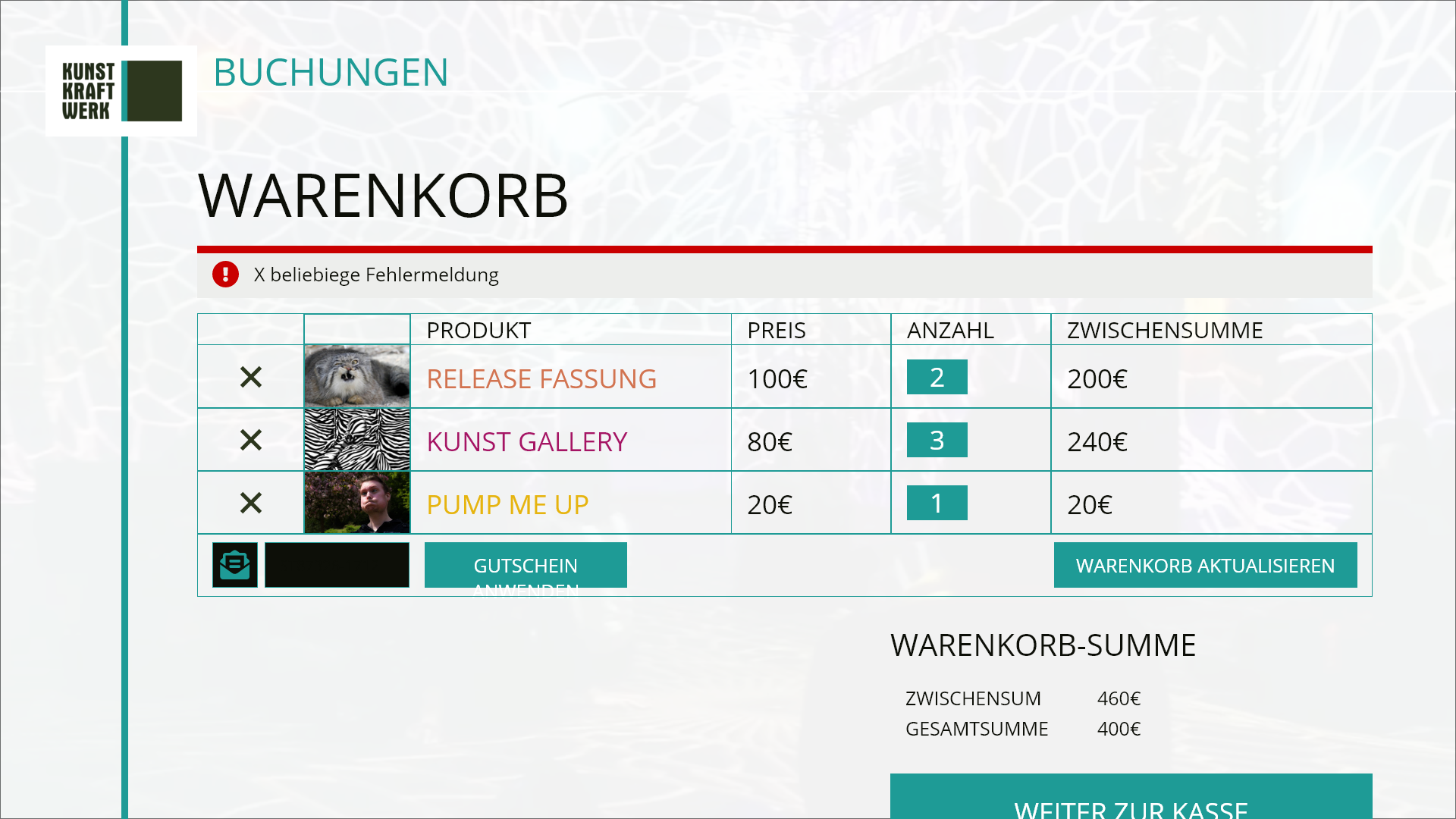
Ich wurde bei der Rehub GmbH eingestellt, um die aktuelle Software zu unterstützen, die sich noch in der Studienphase befand. Mein Aufgabengebiet umfasste sowohl die Verbesserung der 3D-Umgebungen als auch der UI/UX. Die vorhandene UI befand sich noch in der Beta-Version. Im Folgenden zeige ich Ihnen die “Old” Variante, an der ich mich orientieren sollte, und die “New” Variante, die meine Überarbeitungen zeigt.
Die Erstellung der UI/UX stellte mich vor einige Herausforderungen:
- Die Benutzeroberfläche musste in einer Virtual-Reality-Brille mit einer eher geringen Bildschirmauflösung gut lesbar und erkennbar sein.
- Sie musste leicht mit einem Controller bedienbar sein, selbst wenn die Hand des Benutzers zitterte.
- Die UI musste auch für Personen mit eingeschränkter Sehfähigkeit erkennbar sein.
Um sicherzustellen, dass diese Anforderungen erfüllt werden, waren wir in ständigem Austausch mit den Patienten. Ich überprüfte, ob sie die UI verstehen und erfolgreich nutzen konnten.
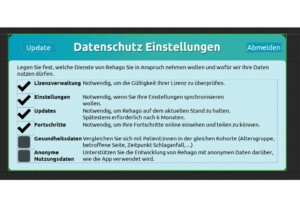
Alte Version
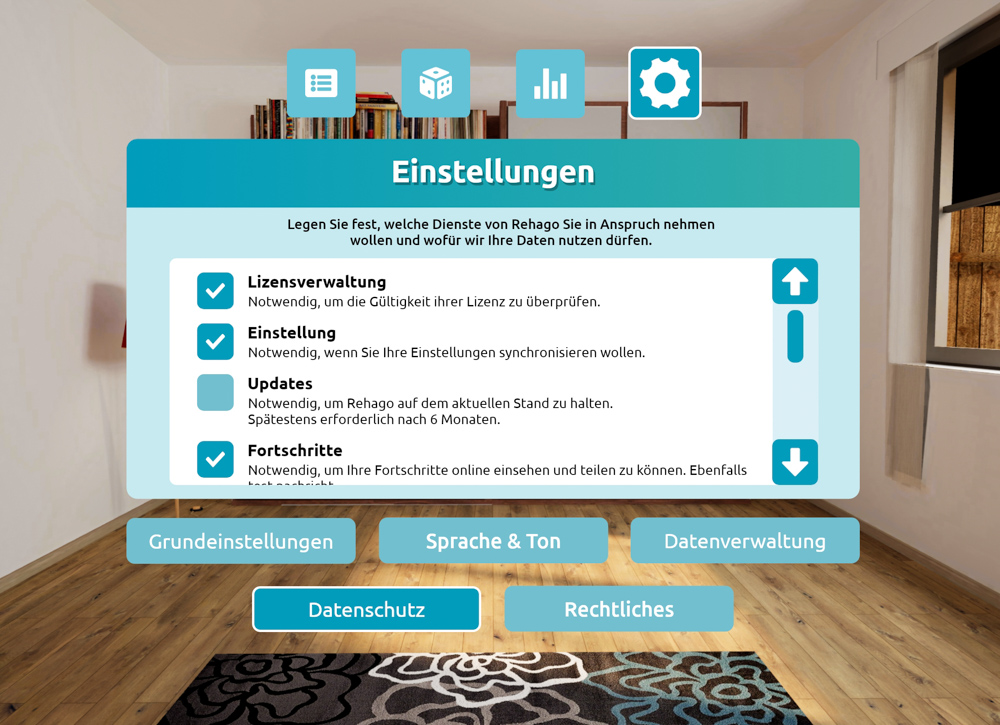
Meine Überarbeitung
Adobe Xd
Das Design wurde bei der Firma Rehub GmbH mithilfe von Adobe XD umgesetzt. Das eigentliche Datei darf ich nicht veröffentlichen, aber ich kann Ihnen den Prototypen, den ich damals erstellt habe, zur Verfügung stellen, um ihn mit den Studienpatienten zu testen.
Sie können den Prototypen unter folgendem Link finden: https://xd.adobe.com/view/ddcb998b-6c3e-443a-bba9-f793dff4afc1-8898/?fullscreen
Bitte beachten Sie, dass der Prototyp möglicherweise nicht mehr aktuell ist und dass Updates von Adobe XD gelegentlich Funktionen verändern können. Dadurch können möglicherweise Fehler im Ablauf auftreten.
Tutorial Videos
Für die Patienten und Therapeuten war es von großer Bedeutung, leicht zugängliche und detaillierte Tutorial-Videos bereitzustellen, die sie jederzeit ansehen konnten. Es war meine Aufgabe, diese Videos zu konzipieren, aufzunehmen und zu bearbeiten. Die Ergebnisse sind immer noch auf unserem YouTube-Kanal verfügbar.
Sie können die Videos unter folgendem Link finden: https://www.youtube.com/@rehago9649
Im Folgenden finden Sie zwei Beispiele unserer Tutorial-Videos: