Alle Artikel von admin
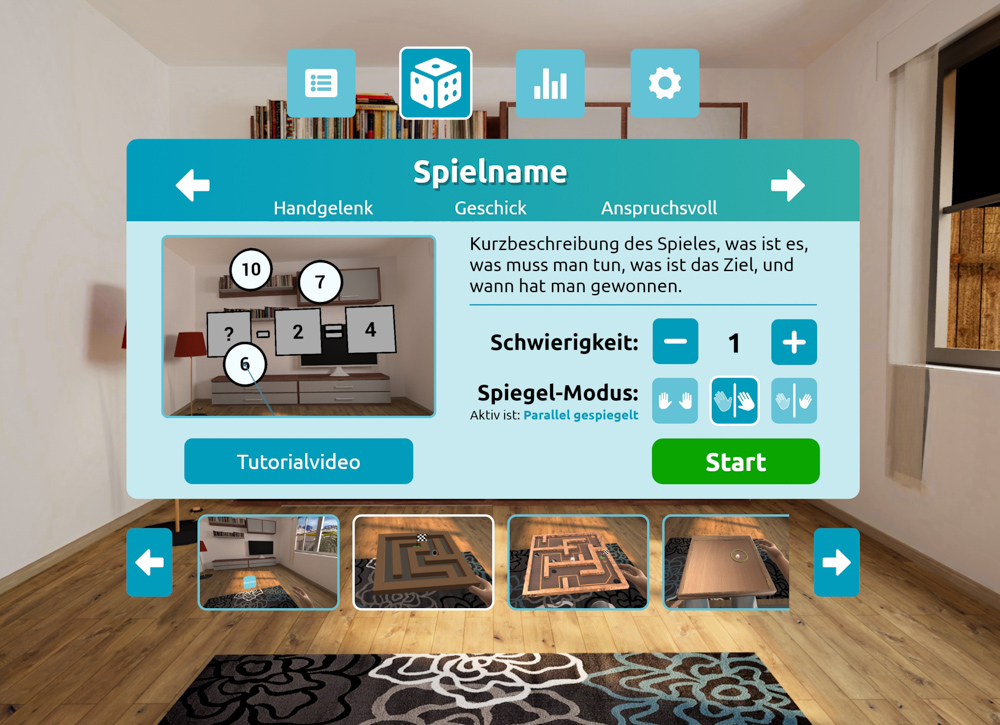
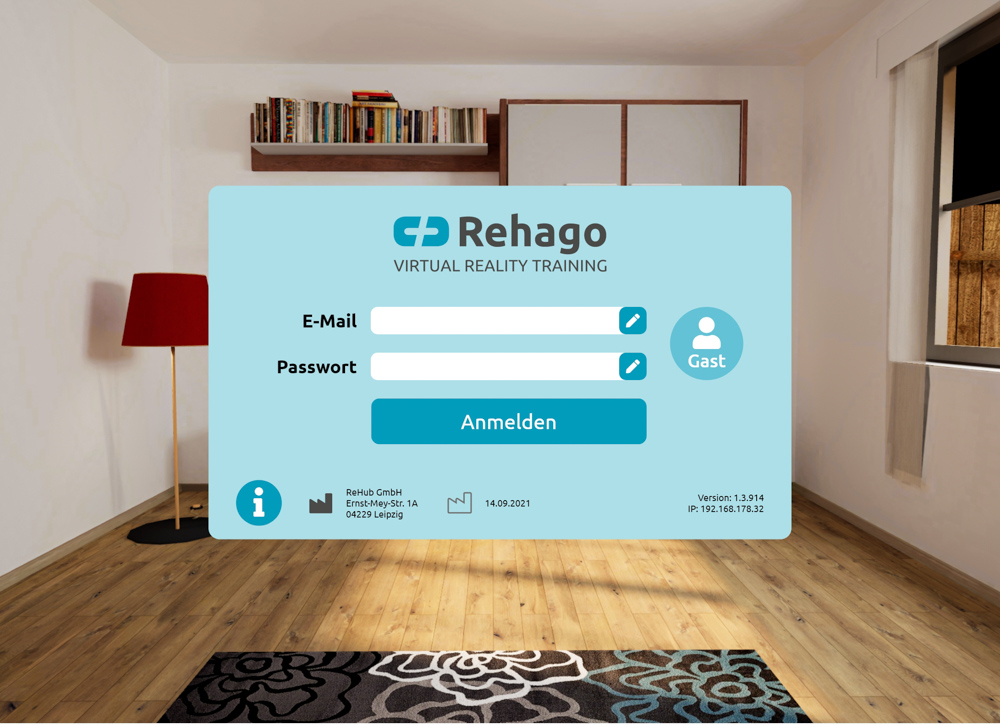
Rehago
Junge Gründer
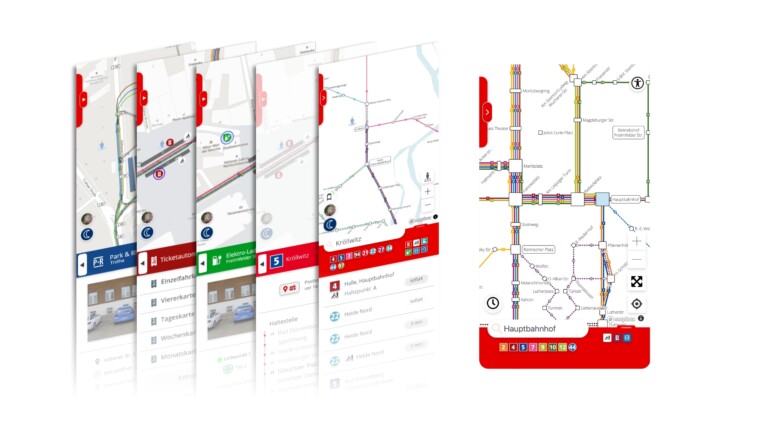
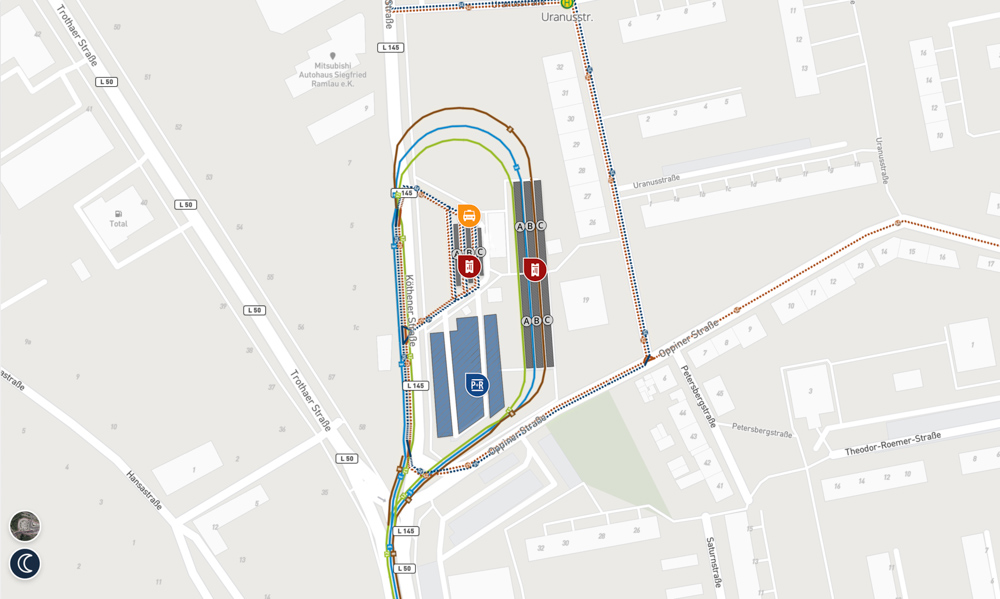
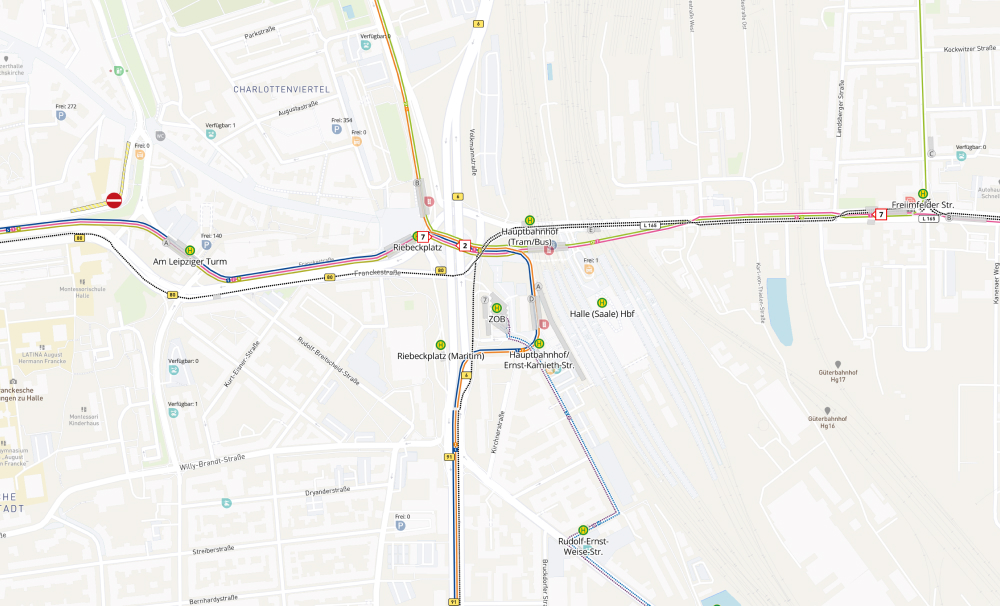
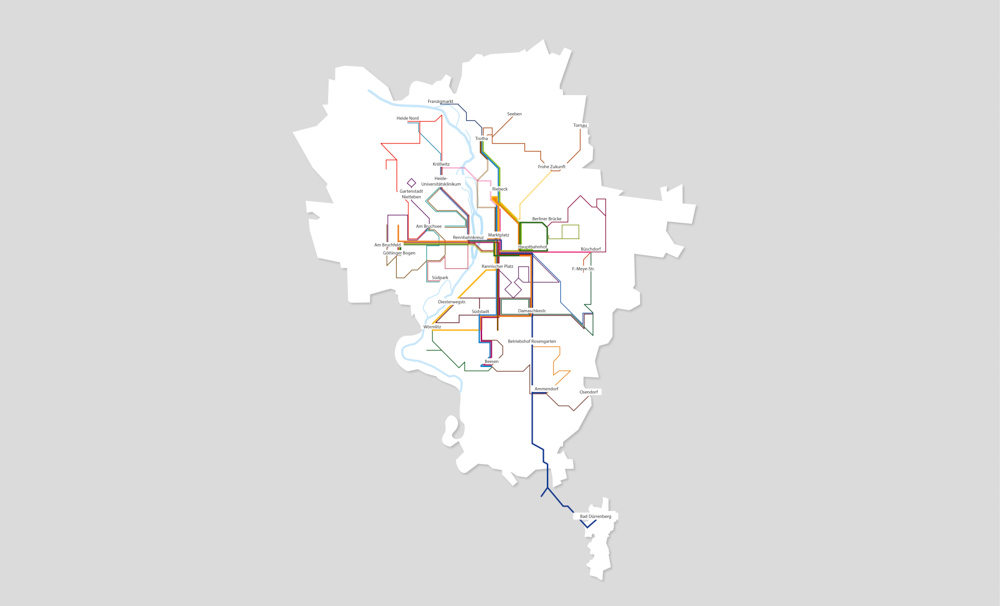
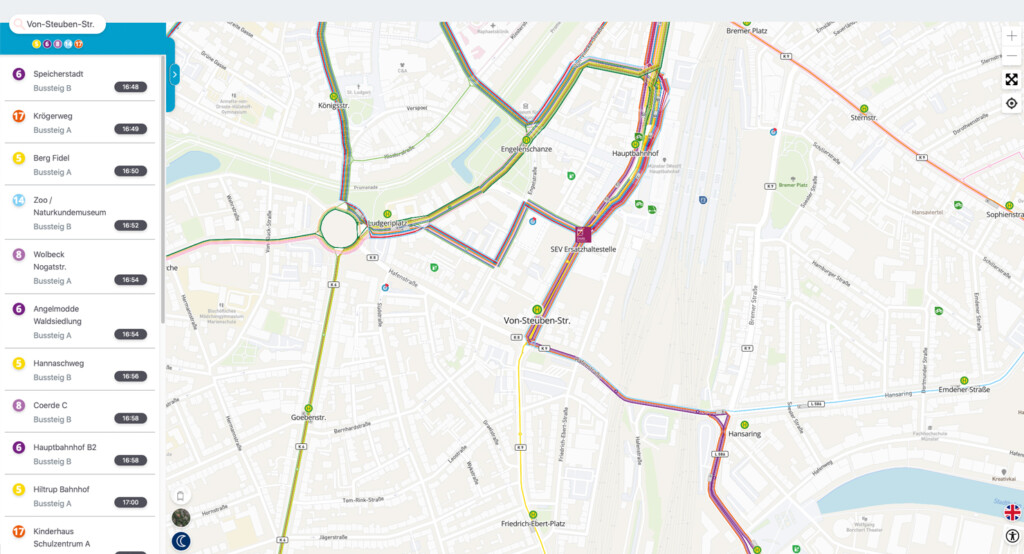
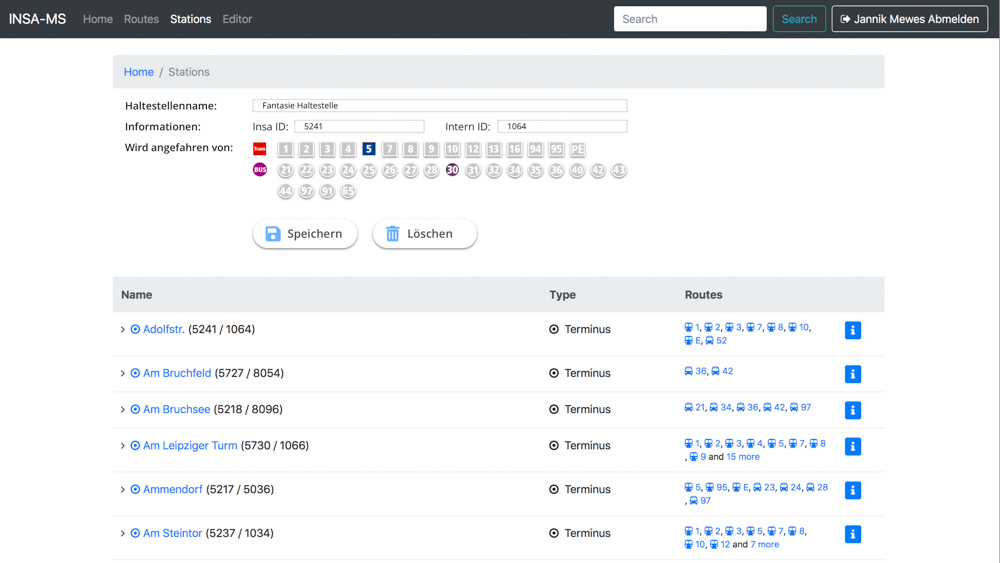
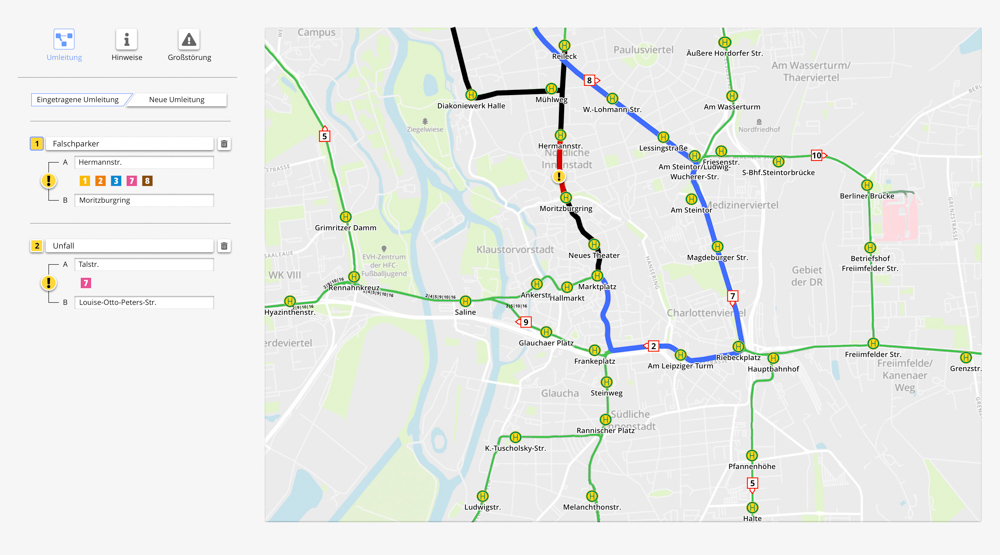
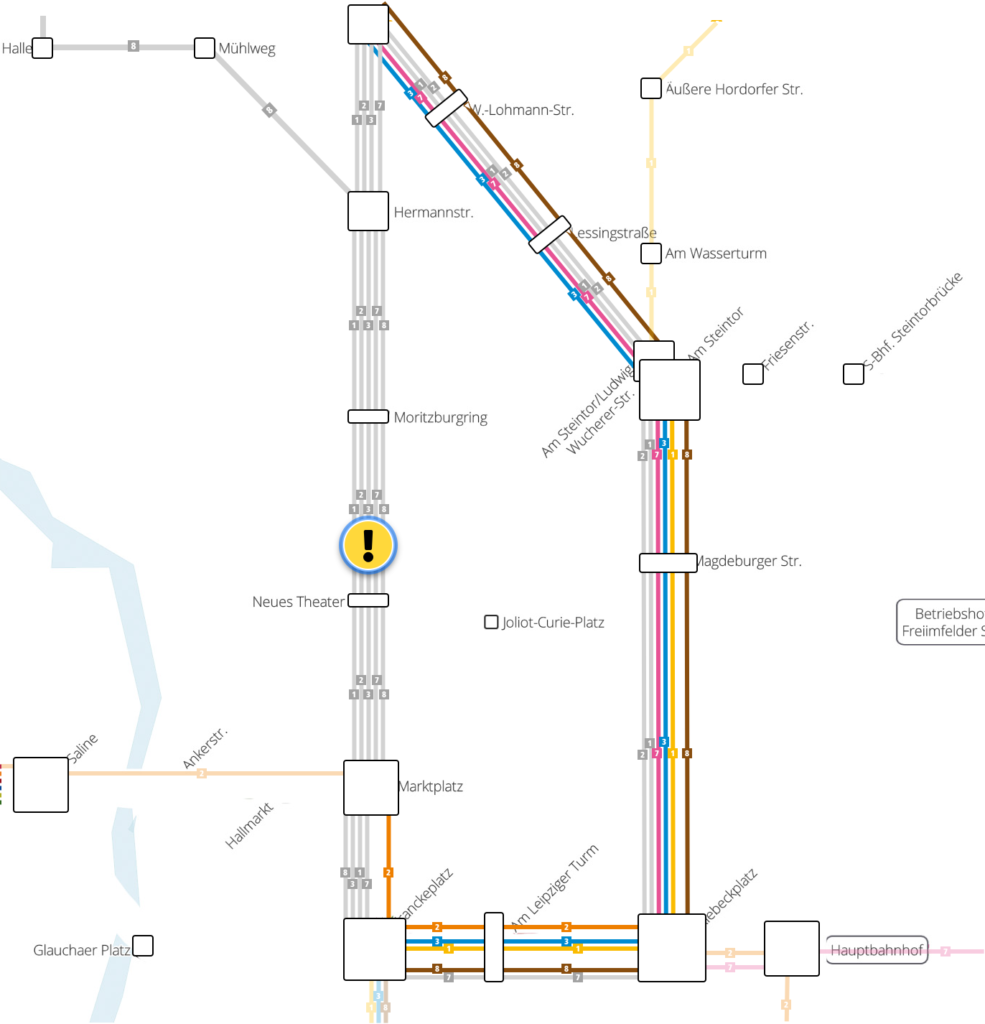
Netz::Map
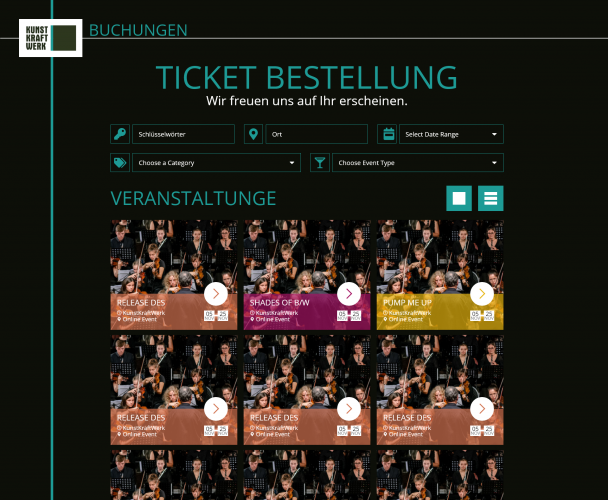
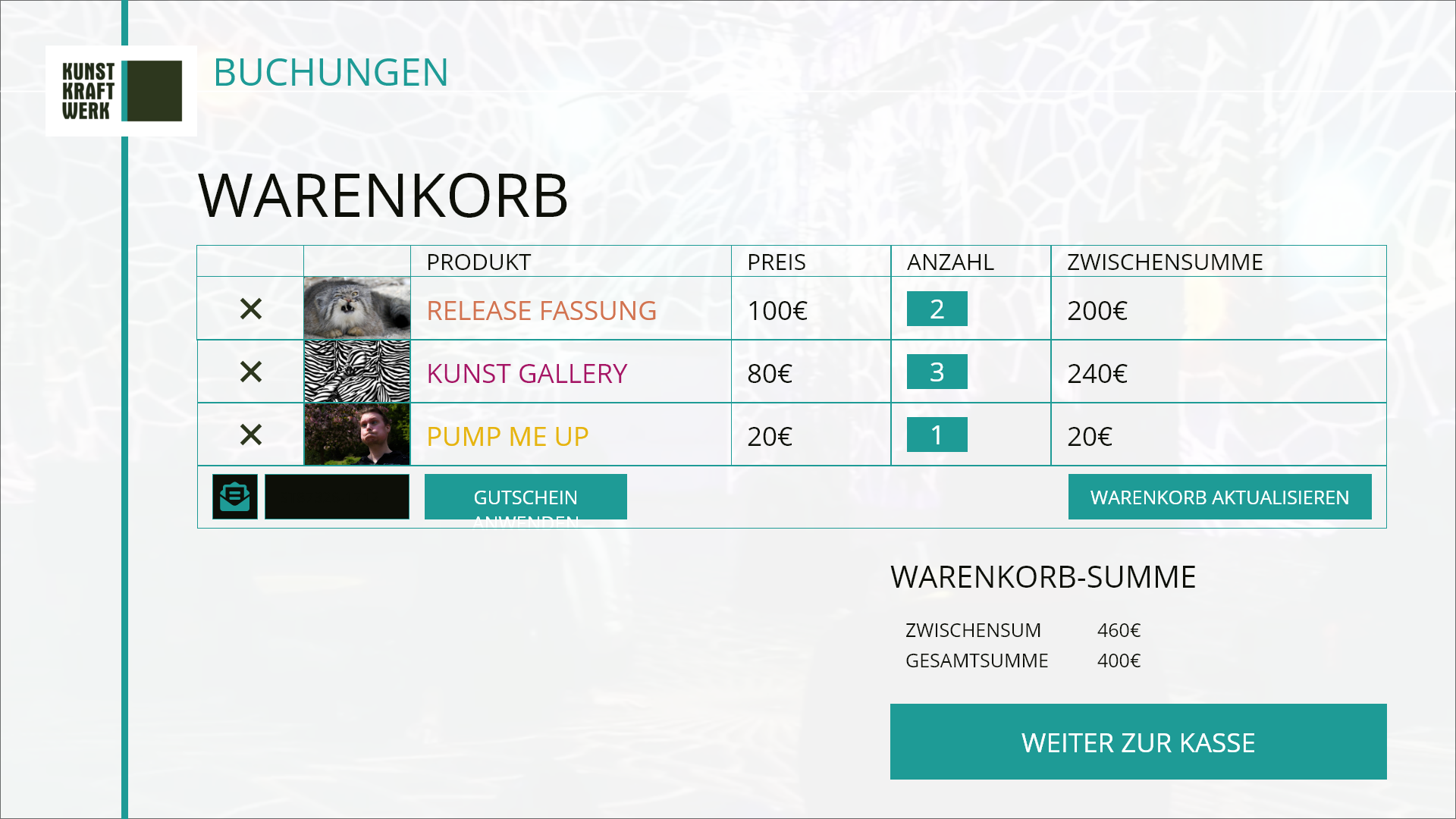
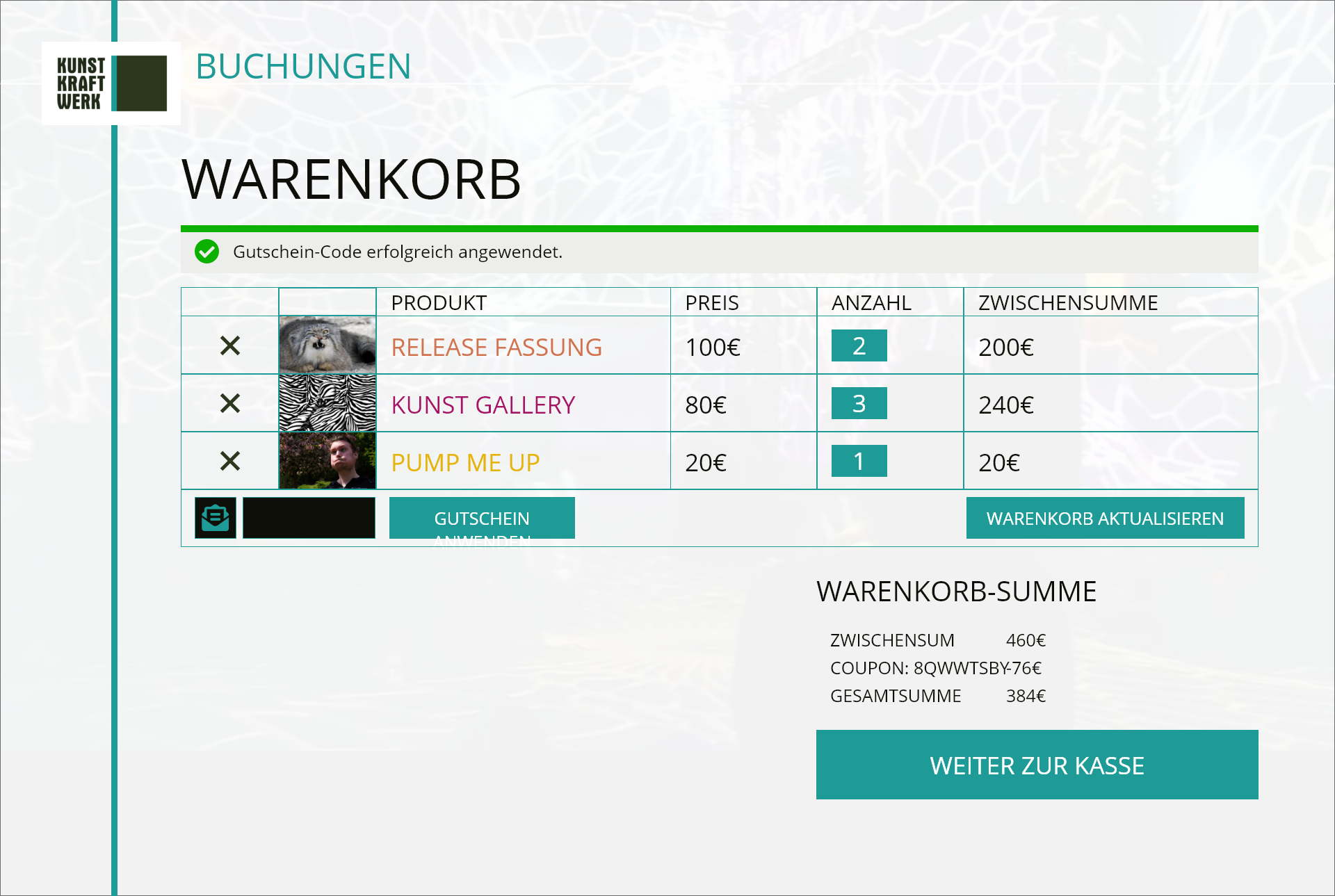
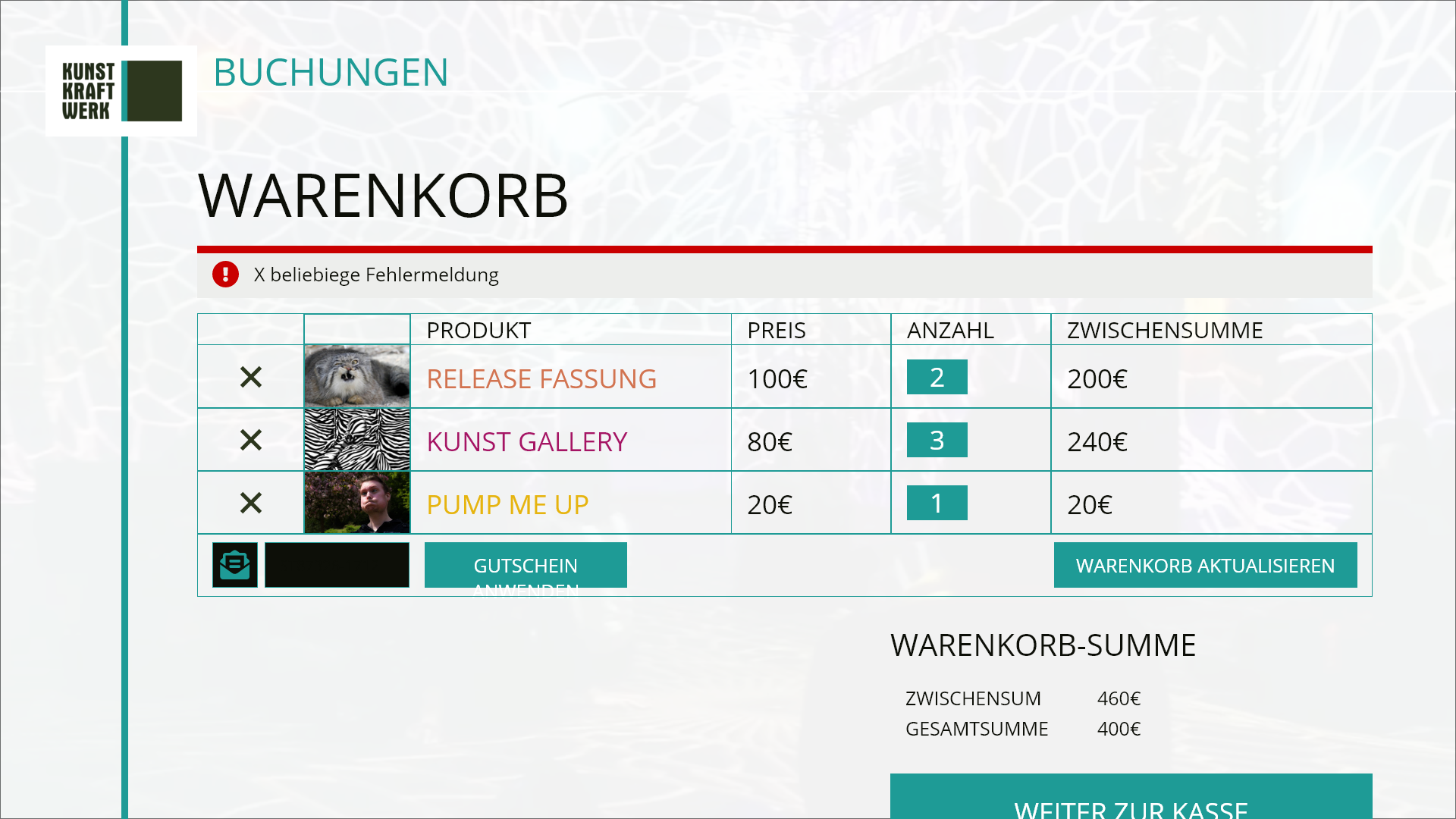
Kunstkraftwerk
Selbstständigkeit
| Firma | Gearbeitet als |
|---|---|
| Clarius Legal AG | - UI/UX - Designer - Berater für Projektmanagent - Berater für IT |
| KP Smart Media UG | - Projektmanager - UI/UX - Designer |
| IndeeWork GmbH | - UI/UX - Designer |
| Code Camp Leipzig | - UI/UX - Designer - Referent für UI/UX - Referent für Game Design |
| DevHaus Leipzig | - Referent für UI/UX - Kursleiter C.I. - Berater für C.I. |
| Die Otto-von-Guericke-Universität Magdeburg | - Referent |
| Uniglow Entertainment | - UI/UX - Designer - Projektmanagement - Prototyping Designer - Game Designer |
Arbeitsplatz Historie
| Firma | Gearbeitet als |
|---|---|
| Clarius Legal AG | - UI/UX - Designer - Projektmanager - Berater für IT |
| Rehub GmbH | - Head of Development - 3D-Generalist - UI/UX - Designer |
| KP Smart Media UG | - Projektmanager - UI/UX - Designer |
| IndeeWork GmbH | - UI/UX - Designer - Administrator |
| Vesputi GmbH | Designer für: - UI / UX - Corporate Identity - Produktentwicklung |
| Hochschule Harz | - Administrator (Hivi) |
| Hochschule Harz | - Event-Fotograf |
| Hochschule Harz | Tutor für: - Fotografie - Grafikdesign - UI/UX - Designer - Animation - Motion Capture |
BitWobble
Zum Game Jam 2018 haben mein Team: Sven Laschinski, Elisabeth Winkler und ich, ein Spiel zum Thema “Transmission” entwickelt. (Global Game Jam Link)
Der Game Jam ist eine Veranstaltung zu der sich Spieleentwickler (Veteranen und Newcomer) treffen um innerhalb von 48 Stunden ein Spiel zu entwickeln. Das ganze geschieht unter einem Motto das zu Beginn bekannt gegeben wird.
Nach einem Brainstorming verteilte unser dort entstandenes Team die Aufgaben und nach 48 Stunden standen bereits 3 Level von BitWobble.
Meine Aufgaben bei der Entwicklung lagen bzw. liegen bei: Gamedesign, Qualitätsmanagement, Sound Design, Grafikdesign, Level Design.
Last Teddy Cuddle
“What home means to you” – das war das Thema des Global Game Jams 2019. Mein Team und ich haben dieses Thema genutzt um einen Blick zurück zu werfen: in eine Zeit als Teddybären unsere Beschützer waren und das Kinderzimmer ein Ort voller Möglichkeiten. (Global Game Jam Link)
Das Team:
All: Game-Design and Fun Manager :)
Jasmin Strnad: 3D-, UI-Design and Animation
Friedemann Spitzner: Programming and 3D-Design
Mirko Skroch (Portfolio): Programming
Sarah Grohmann: Programming and UI
Jannik Mewes: 3D-, Level-, UI-, Sound-Design and Animation
Auf dem Game Jam treffen sich sich Spieleentwickler (Veteranen und Newcomer) um innerhalb von 48 Stunden ein Spiel zu entwicklen. Das Thema wird immer zu Beginn bekannt gegeben.
Spielkonzept:
Das Spiel ist ein “3D Couch Co-op Game” in einer 70° Perspektive. Vier Spieler erwachen als Teddys und bemerken, dass das Kinderzimmer, in dem sie leben, drastisch abkühlt. Um dem drohenden Erfrieren zu entgehen, müssen sie zusammen den Kamin befeuern. Dafür brauchen sie aber mindestens vier Holzscheite und ein Streichholz. Diese gemeinsam zu finden und zum Kamin zu bringen ist der Kern des Spiels.
Doch Vorsicht! Die Teddys verlieren permanent Wärme, die sie nur wieder auffüllen können, wenn sie mit einem anderen Teddy kuscheln. Sollten sie es nicht rechtzeitig schaffen, erstarren sie zu Eisblöcken und können sich nicht mehr bewegen. Dieser Zustand kann aufgelöst werden, wenn sich alle verbleibenden Teddys gleichzeitig an den gefrorenen Teddy kuscheln.
Ein weiteres Hindernis ist der vereiste Boden – die Teddys müssen sich anstrengen um das Gleichgewicht zu halten und nicht hinzufallen.
Es ist ein Rennen gegen die Zeit, denn die Raumtemperatur sinkt kontinuierlich weiter!
Um an die Holzscheite und Anzünder zu gelangen, müssen die Spieler verschiedene Rätsel und Aufgaben lösen. So müssen die Spieler z. B. gemeinsam Leitern tragen oder Jenga Türme mit dem Spielzeugauto umwerfen.
Das gesamte Spielzimmer ist prozedural generiert – so erwartet euch mit jedem Neustart ein neues Abenteuer. Nur über Teamwork und Absprachen könnt ihr das Kuddelmuddel auflösen. Und denkt dran: Nicht das Kuscheln vergessen!
Bamboo Backpack
I don’t know about you – but I’m kinda picky about backpacks. I always try to find one that can fit as much stuff as possible in as tiny a space as possible. At the same time I want to be able to access every piece quite fast, without removing all the other stuff. For BDSM, and especially for bondage munches, I used to put my stuff in a normal suitcase. That way I could carry a lot, organise everything neatly and access every piece quickly.
The big problem was that I couldn‘t put all things in the case that I wanted to. There was no space for a blanket, bamboo cane or water bottle, so I had to carry them in an additional backpack. To simply use a backpack didn’t solve my problems either, as they all tend to have an accessibility problem.
So I set out to build a nice looking backpack with a bit of a bondage theme, which would be able to carry everything I need in an organised an easily accessible manner. And I was successful! Meet the Bondage Bamboo Backpack – It will turn your world upside down!
Bewegungsanalyse von geschlechtlich beeinflussten Bewegungen
Im Rahmen eines Theorieprojektes habe ich mich mit der Bewegungsanalyse von geschlechtlich beeinflussten Bewegungen befasst. Dabei wurden die Bewegungen stehen/sitzen/gehen berücksichtigt und auf auffällige Unterschiede untersucht.
Der Systemaufbau zur Untersuchung war ein MotionCapture-System, in dem die Bewegungen von weiblichen und männlichen Probanden aufgezeichnet wurden. Anschließend wurden diese Aufnahmen bereinigt und auf einen androgynen 3D-Körper gelegt. Die Ergebnisse wurden von mir verglichen, auf Unterschiede untersucht und ausgewertet.
Die erkannten Differenzen wurden mit einschlägiger Literatur abgeglichen und aufgelistet. Eine Ursachenforschung für die verschiedenen Bewegungsabläufe war nicht Teil der theoretischen Ausarbeitung.
Zusätzlich sollten weiteren Probanden die Bewegungen von den androgynen Körpern vorgespielt werden. Die Probanden sollten anhand dieser Blindstudie aussagen, ob sie eine männliche oder weibliche Person hinter der Animation vermuten.
Die Ergebnisse wurden als Dokument festgehalten und Hilfsorganisationen für Transgender zur Verfügung gestellt.
Layout – Design
Graphic – Design
3D – Modeling
Animation
Masterthesis
In meiner Masterarbeit (Note 1.0) verbinde ich Motion Capture Systeme mit VR- und AR-Brillen, zur Verbesserung von Geschwindigkeit, Qualität und Comfort.
Im folgendem eine grobe Projektbeschreibung.
Problemstellung:
Motion Capture gewinnt in den letzten Jahren zunehmend an Bedeutung.
Nicht nur Animationsfilme, sonder auch Animationen für Spiele und Forschungsuntersuchungen, z. B. in den Bereichen Autoindustrie und Gesundheitswesen werden mit Hilfe von MotionCapture-Systemen verbessert. So haben sich mittlerweile mehrere Variationen dieser Aufnahmegeräte etabliert. Doch ein Problem ist allen gemein. Der Actor befindet sich in einem leeren Raum und muss erahnen, wo später Gegenstände sein werden und wie er mit diesen interagieren muss. Dies erfordert große planerische Vorbereitungen und birgt eine sehr hohe Fehlerquote.
Zielsetzung:
Ziel der Arbeit ist es, die möglichen Vereinfachungen bzw. Verbesserungen durch die Integration von VR und AR im Motion Capture zu entwickeln und diese auszubauen.
Dabei wird sich theoretisch und praktisch mit dem Thema befasst und Recherchen zu den Limitationen von VR und AR in Bezug zu Motion Cappture ausgewertet.
Anhand der Resultate werden Konzepte zum Einsatz von VR und AR aufbereitet und dokumentiert. Diese werden, soweit möglich, praktisch getestet.
Dazu gehören: Pipeline Verbesserungen, Vereinfachungen für den Actor, Fehlerreduktion, Hilfseinblendungen, Kommunikations-verbesserungen.
Endprodukt:
Als praktische Arbeit soll neben der eigentlichen Master-Thesis ein kurzes Dokument entstehen, das die Vorzüge von VR und AR für Motion Capture Labore erläutert.
Dieses Dokument enthält funktionale Ideen und Konzepte für entsprechende Institutionen. Es zeigt die Möglichkeiten auf, die durch die neuen Technologien entstehen und welche Verbesserungen, z. B. Zeiteinsparung, Komfort, Pipelineänderungen und Qualitätsverbesserungen, bei dem Erstellungsprozess einer Motion Capture Animation erreicht werden können.
Dieses Dokument wird durch ein entsprechendes Design aufgewertet und mit Grafiken anschaulich gestaltet.
Pathwave
Im Gamejam 2017 haben mein Team (Mirko Skroch, Sven Laschinski, Sadjad Krüger und ich) zum festgelegtem Thema “waves” (engl. “Wellen”) ein Spiel entwickelt. (Global Game Jam Link)
Der Game Jam ist eine Veranstaltung wo sich Spieleentwickler (Veteranen sowie Newcomer) an einem Wochenende treffen und zu einem dort angekündigten Thema, ein Spiel in maximal 48 Stunden entwerfen und umsetzen.
Nach einem Brainstorming verteilte unser dort entstandenes Team die Aufgaben und entwickelte diese Spielidee während der 48 Stunden in einem durch. Am Ende kam das Spiel Pathwave heraus. Das Spiel stieß auf überwältigendes positives Feedback, weshalb wir kurzer Hand beschlossen, dieses Spiel auch nach dem Game Jam weiter zu entwickeln und zu einem vollständigen, verkaufsfertigen Game aufzuwerten und mit diesen an den Markt von Google Play Store und Steam zu gehen.
Meine Aufgaben bei der Entwicklung lagen bzw. liegen bei: Gamedesign, Qualitätsmanagement, Sound Design, Grafikdesign, Level Design.
Zurzeit befindet sich das Spiel noch in Entwicklung, aber das Spielergebnis vom Game Jam ist hier spielbar:
Bachelorarbeit
Dies ist meine Bachelorarbeit (Note 1,0), die ich im Zuge des Studiums an der HAWK-Göttingen im Bereich Elektrotechnik/Informationstechnik erstellt habe.
Shibary Sensei (still in progress)
Dieses Projekt beschäftigte sich mit der vollständigen Produktion eines Sachbuches. Ziel war es, ein Buchlayout zu entwerfen, dass den Inhalt optisch ansprechend und leicht verständlich vermittelt. Ebenso sollte es zum mitmachen einladen und aufgrund der spezielleren Thematik dennoch sich von pornografischen oder erotischen Inhalten abgrenzen.
Meine Aufgaben lagen bei:
– Konzeptentwicklung
– Fotografie
– Bildverarbeitung
– Bildbearbeitung
– Buchlayout
– Fontlayout
– Grafikdesign
– Strukturierung
– Wissensvermittlung
Das Buch soll 2018 erscheinen und zum Verkauf bei Amazon und einem eigenem Onlineportal angeboten werden. Das Buch wird in einem quadratischen Format ( 21x21cm ) auf 250 Seiten Semiglossy Papier mit einer Papierdicke von 200g pro Blatt gedruckt und in einem Hardcover mit einer Schnürbindung gebunden.
Verkaufspreis liegt bei 40€
Motion Capture Manual
In der Hochschule Harz haben die Studenten Zugriff auf ein Motion-Capture-System von Optitracks. Leider wurde dies nicht ausgiebig benutzt. Deshalb habe ich mich in das System eingearbeitet und leite nun das Tutorium für die MoCap Vorlesung. Um mein erworbenes Wissen für die nachfolgenden Studierenden zu erhalten, erstelle ich ein Tutoriumsvideo, zusätzlich Tutorialvideos und ein schriftliches Manual.
Das Tutoriumsvideo soll nach Fertigstellung als Werbeträger für die Hochschule dienen.
Als Einstieg ist ein 3D-Animationsvideo geplant, welches eine erste Übersicht über die Eigenschaften des Systemes Motion-Capture vor Ort geben soll.
Die 3D-Figur wird ebenfalls mit Motion Capture animiert.
Hier die Dokumentation und im Folgendem das Anleitungsvideo: Motion Capture Tutorial